
TwitterのタイムラインをWordPressのサイドに設置しようとしたら、以前のようにはいかずいろいろと勝手が違っていたので新しい手順をざっくりですがメモしました。
スポンサーリンク
ツイッターにログイン!
コードを取得するためツイッターにログインします。
ログインしたら…
右上の自分のアカウントのアイコン(マーク)をクリック、プルダウンの中の「設定とプライバシー」をクリック。

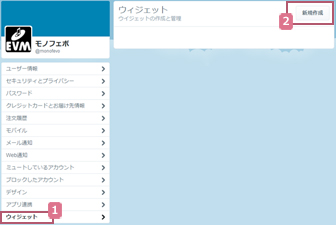
1.左下メニューの「ウィジェット」をクリック
2.右上に表示される「新規作成」ボタンをクリック
すると以前は無かったプルダウンメニューが現れます。
・プロフィール
・いいね
・リスト
・コレクション
・検索
「検索」以外をクリック。「検索」以外なら結局同じ下記のページが表示されました。
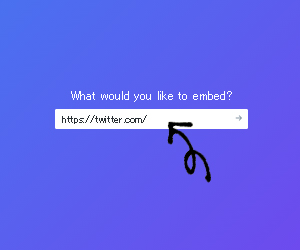
自分のTwitterアドレスを入力して右側にある「→」をクリックします。
ツイッター埋め込みコードの設定
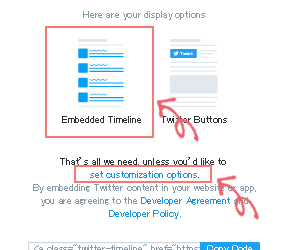
画面が推移するので、
・「Embedded Timeline」を選択
・オプションを設定するので「set customization options」をクリックします。
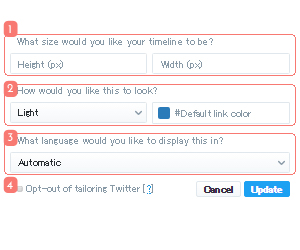
詳細を設定します。
下の方にツイッタータイムラインのプレビューが表示されているので、それを見ながら設定していきます。
1.What size would you like your timeline to be?
タイムラインの高さと幅を設定します。デフォルトは高さがかなりあるので設定しておくといいかも。横幅はウィジェットに埋め込むので設定しませんでした。
2.How would you like this to look?
見た目の色合い(ライトとダーク)を選び、リンクテキストのカラーを設定します。
3.What language would you like to display this in?
表示する文字の言語を設定します。日本人を対象としているので「Japanese」を選択しました。
4.Opt-out of tailoring Twitter(カスタマイズされたTwitterからオプトアウト)
ツイッターホーム画面の「おすすめユーザー」欄に表示したくない場合は、チェックを付けます。特に理由がなければ未チェックのままでOK!
設定ができたら「Update」ボタンをクリック。
ツイッター埋め込みコードを取得
埋め込みコードが表示されるので「Copy code」をクリックしてコードをコピーします。
WordPressにコードを設置
WordPressにログインして管理画面メニュー「外観」-「ウィジェット」をクリック
ウィジェットの設定画面にて
1.「テキスト」の項目を右側の「コンテンツサイドバー」の好みの場所にドラッグ&ドロップします。
2.タイトルを入力したら、その下の入力欄に、先ほどのコードを貼り付けます。
3.「保存」ボタンをクリック
サイドバーにきちんと表示されていれば、埋め込み作業は終了です。
ひとこと
以前と変わらない部分は多少端折らせてもらっていますが詳しく見たい場合は、
⇒ 超簡単!Twitter タイムラインをWordPressに埋め込む方法| WP カスタマイズ
こちらをご参考にしてもらえたらと思います。