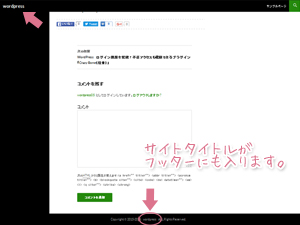
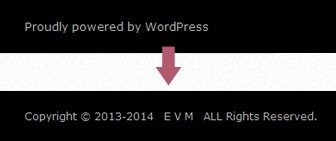
「Proudly Powerd by WordPress」となっているWordpress Twenty Fourteen フッターの既定表示。
 この部分をコピーライト表示にしたいと思います。期間の箇所は毎年更新しなくても自動で更新してくれるようにカスタマイズ。
この部分をコピーライト表示にしたいと思います。期間の箇所は毎年更新しなくても自動で更新してくれるようにカスタマイズ。
footer.phpの内容を少し書き換えるだけの備忘録になります。
【 環境 】WordPressテーマ : Twenty Fourteen
スポンサーリンク
フッターの内容を変更
フッターのカスタマイズは、footer.phpで行います。
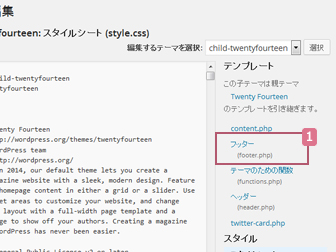
WorfPress管理画面の [ 外観 ] - [ テーマ編集 ] をクリックします。
TwentyFourteen テーマの編集画面となります。

1.ここで footer.phpを開きます。
※footer.phpの項目が無い場合は、FTPソフトを使用して親テーマから子テーマのフォルダへfooter.phpファイルをコピーします。 子テーマをこれから作成する場合は…
⇒ WordPressの基本! 子テーマの作成方法 | WP カスタマイズ
footer.php更新前 – デフォルト
<div class="site-info"> <?php do_action( 'twentyfourteen_credits' ); ?> <a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyfourteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
太字の部分を下記のソースに差し替えます。
<a href="<?php echo esc_url( __( 'http://●●ココにトップページのURLを入力●●●/', 'twentyfourteen' ) ); ?>">Copyright © 20●●-<?php echo date('Y'); ?>
<?php bloginfo( 'name' ); ?> ALL Rights Reserved.</a>
次に上記ソースの入力箇所に
1.トップページのURLを入力
2.「20●●-」にサイト開始年を入力します。
※現在の年とサイト名は入力しなくても自動で入ります。
コピーライトの中にあるサイト名の設定について
サイトの左上に表示されるサイト名と同じものがコピーライトの中にも表示されます。
サイト名の設定は、WordPress管理画面メニュー → 設定 → 一般 → サイトのタイトル で設定できます。
「サイトのタイトル」の設定を空欄にすると左上のサイトタイトルとコピーライト中のサイト名の両方の表示が消えることになります。
サイト名部分を手動で入れる
「左上に表示されるサイトタイトルとは違う文字をコピーライトに入れたい」という場合は下記のソースを先ほどのデフォルトの太字の箇所と差し替えます。
<a href="<?php echo esc_url( __( 'http://●●●ココにトップページのURLを入力●●●/', 'twentyfourteen' ) ); ?>">Copyright © 20●●-<?php echo date('Y'); ?>
●●●ココに必要なテキストを入力●●● ALL Rights Reserved.</a>
現在の年だけ自動で更新されます。
コピーライト表記をセンター位置にする
デフォルトでは左寄せになってる表記をセンターにする場合は、style.cssに下記を追加します。
.site-info {
text-align:center;
}