このサイト同様、ブログなどでよく見るサイドバーにあるTwitterのタイムライン。WordPress Twenty Forteen のサイドバーに埋め込む方法についてメモしました。お役に立つようであればご参考まで。
スポンサーリンク
[adSense]
ツイッター埋め込みコードを取得する
コードを取得するためツイッターにログインします。
ログインしたら…

右上のアカウントのところをクリック、プルダウンの中の「設定」をクリック

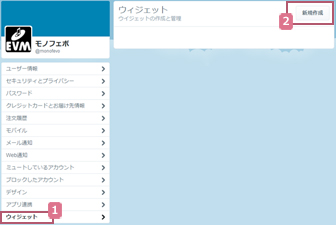
1.左下メニューの「ウィジェット」をクリック
2.右上に表示される「新規作成」ボタンをクリック
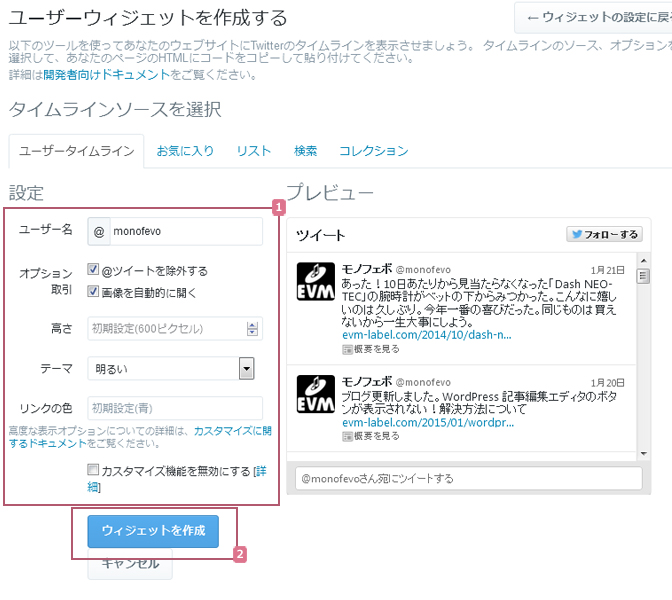
ユーザーウィジェットの作成画面が表示されます。

1.ツイート表示内容についての項目を、右側のプレビューで確認しながら設定していきます。
すでに自動的に項目が入っているので、変更したい箇所を設定します。
・ユーザー名
表示したいTwitterのIDを入力する項目。自分のアカウントIDがデフォルトで入力されています。
・オプション
@ツイートを除外する : 返信つぶやきを表示させたくない場合はチェックを付けます。
画像を自動的に開く : つぶやきに画像が添付されてる場合、画像を表示させるかどうか。表示させたい場合はチェックを付けます。
・高さ
ウィジェットの高さを設定します。デフォルトで600ピクセル。
・テーマ
「明るい」か「暗い」で設定できます。「明るい」は全体的な色が白になり、「暗い」は黒くなります。
・リンクの色
リンクの色を設定できます。何も入力しなければ「青」が設定されます。
2.設定したら「ウェジェットを作成」をクリックします。

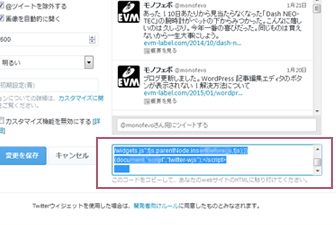
右下に埋め込み用のコードが発行されるので、コピーしておきます。
WordPressにコードを埋め込んでみよう!
WordPressにログインして管理画面メニュー「外観」-「ウィジェット」をクリック
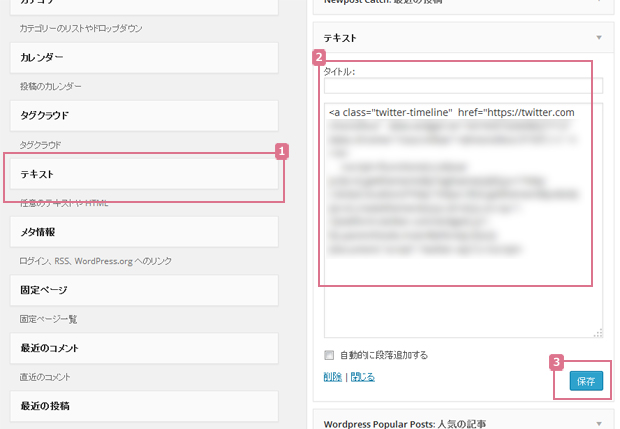
ウィジェットの設定画面にて

1.「テキスト」の項目を右側の「コンテンツサイドバー」の好みの場所にドラッグ&ドロップします。
2.タイトルを入力したら、その下の入力欄に、先ほどのコードを貼り付けます。
3.「保存」ボタンをクリック
サイドバーにきちんと表示されていれば、埋め込み作業は終了です。