
レスポンシブ対応のサイトにあると嬉しいトグル型ナビゲーション。今回はjQueryプラグイン「Naver」をWordPress Twentyelevenに実装してみました。
WordPressにはスマホ表示に対応する「WPTouch」などのプラグインがあるのですが、「プラグインは少ないほうがいい」という場合に、ピッタリな「Naver」。
個人的な備忘録としてメモしますが、もしお役に立つようでしたらご参考まで。(※実装につきましては、自己責任にてお願いします。)
【 環境 】WordPressテーマ : Twenty eleven
スポンサーリンク
[adSense]
準備
子テーマフォルダにコピーしておく (今回編集するPHPファイル。)
・header.php
・footer.php
必要なファイル
・jquery.fs.naver.css
・jquery.fs.naver.js
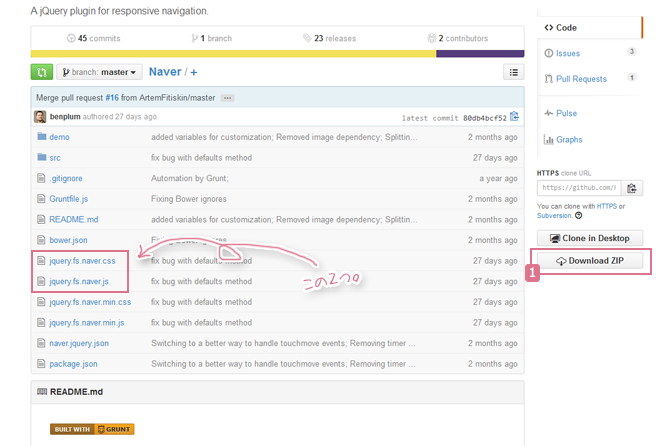
ダウンロード先: Naver – GitHub

「jquery.fs.naver.css」「jquery.fs.naver.js」をダウンロードします。単体でもOK。
1.この「Download ZIP」ボタンからは左に見えてるファイル全てがダウンロードできます。デモも含まれてるので、見たい場合はこのボタンから。
「jquery.fs.naver.css」に追記
ナビの色や文字などの見え方を調整します。Twentyelevenのデザインに寄せた内容になってます。
ダウンロードした「jquery.fs.naver.css」ファイルに以下を追加します。
.naver a {
background: #444;
color: #fff;
display: block;
float: left;
font-size: 16px;
line-height: 40px;
margin: 0 0px 0 0;
padding: 0 20px;
border-right:#fff 1px solid;
}
.naver a:hover {
background: #222;
}
.naver.enabled a {
float: none;
margin: 0 0 1px 0;
width: 100%;
}
.naver.enabled .naver-container {
padding: 10px;
}
WP Twentyeleven の場合以下をさらに追記
.naver {
background:#444;
} /*ナビ背景の帯色を追加 --------------*/
.naver ul {
list-style-type: none;
margin:0;
} /*ulの調整とメニューボタンの余白調整 --------------*/次にFTPソフトを使用して、子テーマのフォルダ内に「css」フォルダと「js」フォルダを作成。
そこにそれぞれ「jquery.fs.naver.css」と「jquery.fs.naver.js」をに入れます。
「jquery.fs.naver.css」の読み込み
header.phpの編集
下記のコード、jquery.fs.naver.cssファイルまでのURLを編集してから…
<link href="http://www.●●●.com/wp-content/themes/●子テーマフォルダ名●/css/jquery.fs.naver.css" media="all" rel="stylesheet" type="text/css" />
WordPress管理画面から「外観」-「テーマ編集」-「header.php」ファイルをクリック、上記のコードを<head>タグ内に追記してcssを読み込むようにします。
「jquery.fs.naver.js」の読み込み
footer.phpの編集
下記のコード、jquery.fs.naver.jsファイルまでのURLを編集してから…
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'></script>
<script src="link href="http://www.●●●.com/wp-content/themes/●子テーマフォルダ名●/js/jquery.fs.naver.js"></script>
<script>
$(document).ready(function() {
$(".naver a").on("click", function(e) {
e.preventDefault();
e.stopPropagation();
});
$(".naver").naver();
$(window).one("pronto.load", function() {
$(".naver a").off(".click");
$(".naver").naver("destroy");
});
});
</script>WordPress管理画面から「外観」-「テーマ編集」-「footer.php」をクリック、</body>タグの近くに上記コードを追記します。
もしメニュー表示にアニメーションを使用したい場合はfooter.phpに追記した中の
$(".naver").naver();↓
$(".naver").naver({animated: true});にするといいようです。
<nav>タグの設定
header.phpファイルの編集
header.phpファイル(128行目)の<nav>タグの初期設定されているCSSを削除(または無効に)します。
そして class=”naver”を追記
<nav id="access" role="navigation">
↓
<nav class="naver">
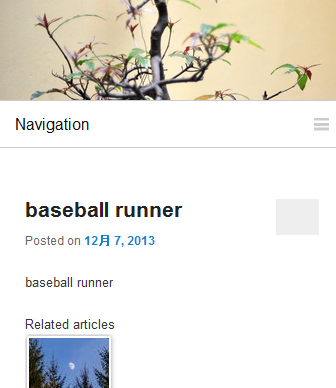
以上でナビゲーションメニュー「Naver」の実装が終了です。
ひとこと
 今回はWPのTwentyelevenをカスタマイズしたかたちになりましたが、簡単に組み込めるのはスムーズ好きの自分には嬉しい限り。
今回はWPのTwentyelevenをカスタマイズしたかたちになりましたが、簡単に組み込めるのはスムーズ好きの自分には嬉しい限り。
駆け足で作業したこともあって、ゆっくり試してみたいし、CSSも変更して好みのデザインにするのが楽しみです。
スマホの普及でレスポンシブ対応はかなりの需要なので、「Naver」のナビゲーションメニューは活躍してくれること間違いなしです。デザインもシンプルでかっこいいので、今後も重宝しそうな予感がしてます。


