Syntax Highlighter Evolvedのマウスオーバーしたときに「クリップボードにコピー」ボタンが表示されていない場合の対処方法についてのメモです。
方法としてはSyntax Highlighter Evolvedのサイトから必要なファイルをダウンロードして再度アップするだけで簡単に修復できます。
【 検証環境 】
WordPressテーマ : Twenty Fourteen
Syntax Highlighter Evolved : Ver 3.1.13
スポンサーリンク
「クリップボードにコピー」ボタンが表示されない場合
Syntax Highlighterの機能のひとつに、ソースのコピーができるなどのアイコンボタンがあります。
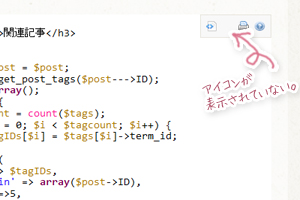
アイコンは「ソースを表示」「クリップボードにコピー」「印刷」「Syntax Highlighterについて」の4つ。マウスオーバーすると右上に現れます。
が、よく見ると左から2番目の「クリップボードにコピー」アイコンが表示されていない場合があります。
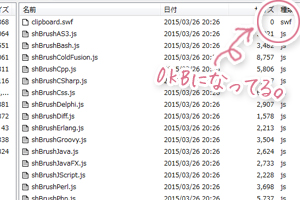
調べてみたところ、アイコンのFlashファイル「clipboard.swf」が「0KB」になっていて、ファイルが壊れてるようです。
壊れていないファイルをダウンロードして交換してみます。
対処方法
「クリップボードにコピー」アイコンを入手します。
Syntax Highlighterのサイトに行き、以前のバージョンからダウンロードします。

「Previous Versions」にある「2.0」「2.1」のどのバージョンでも大丈夫ですで、ダウンロードしたら解凍します。
解凍した「Syntax Highlighter」フォルダを開くと「scripts」フォルダの中に「clipboard.swf」があります。
その「clipboard.swf」ファイルをFTPソフトを使って「wp-content」→「plugins」→「syntaxhighlighter」→「syntaxhighlighter2」→「scripts」の中に入れて、壊れている「clipboard.swf」と置き換えます。
表示されているか確認
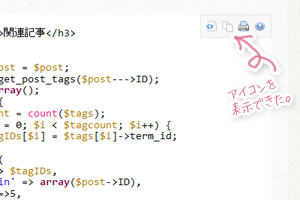
確認してみると、マウスオーバーした時に「クリップボードにコピー」アイコンが表示されていれば完了です。
ひとこと
前回「WordPress 見やすい!ソースコードの表示に「SyntaxHighlighter Evolved」プラグイン」にてメモしたSyntax Highlighter Evolvedのインストールと設定が済んだら、まずやっておきたい「クリップボードにコピー」ボタンの表示の方法でした。
バージョン2はソースコードの折り返しも自動でしてくれるので、「クリップボードにコピー」ボタンの対処が済んでると、気持ち的にもスッキリしますね。対処する際のお役に立てれば嬉しいです。