ブログのページにhtmlやcssのソースコードを記載したいときに、とても便利なWordPressプラグイン「SyntaxHighlighter Evolved」。
HTMLやCSSの他にもPHPやJavaScriptなどの表示もOK。行数や強調表示などもできて、説明がしやすくなる便利なプラグインです。「SyntaxHighlighter Evolved」のインストールから設定、使い方までをメモしました。
スポンサーリンク
[adSense]
目次
SyntaxHighlighter Evolvedをインストールしよう!

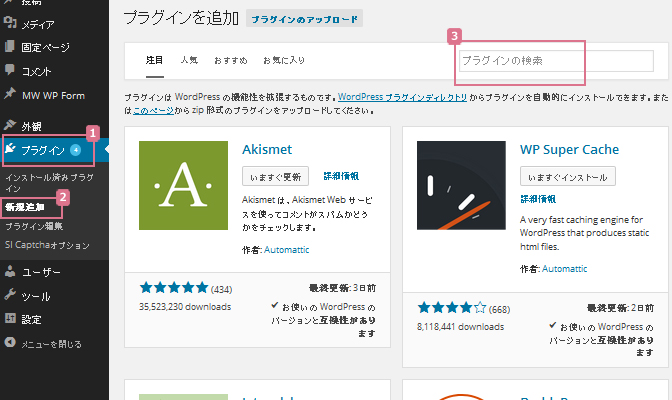
1.管理画面「プラグイン」から
2.「新規追加」をクリック
3.「プラグインの検索」の欄に「SyntaxHighlighter Evolved」を入力
検索結果の中に「SyntaxHighlighter Evolved」が見つかったら「いますぐインストール」をクリックするとインストールが始まります。
インストールが完了すると表示される「プラグインを有効化」をクリックして「SyntaxHighlighter Evolved」を有効にすればインストールは完了です。
SyntaxHighlighter Evolvedの設定をしよう!

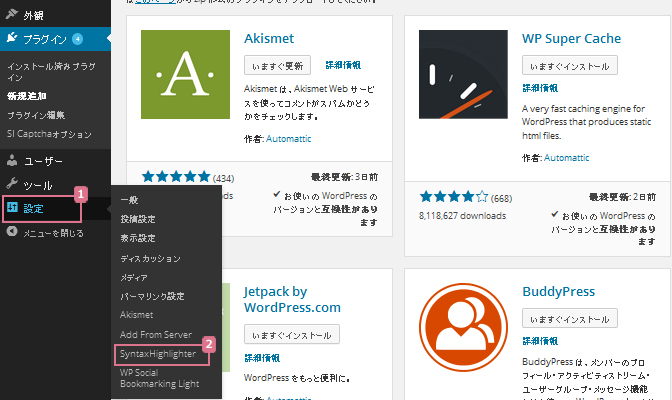
管理画面「設定」→「SyntaxHighlighter」をクリックします。
SyntaxHighlighter Evolvedの設定
1.バージョンを選択します。
・バージョン2は…
オンマウスでツールバーが表示
行の折り返しが可能
・バージョン3は…
ツールバーの表示は不可
長い行の場合、横スクロールバーの表示が可能
ソースコードのコピーはドラッグかダブルクリックで選択
2.テーマを選択
カラー等、見た目のスタイルを選びます。
3.「すべてのブラシを読み込む」
通常はチェックを外したままでOK。
<pre>タグを使用する場合はチェックを入れる。
※詳わしくは後述のSyntaxHighlighter Evolvedの使い方をご参考に。
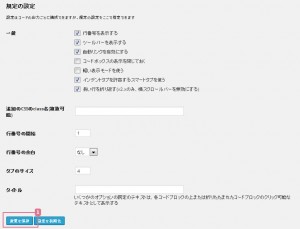
規定の設定
ここでの設定は、ソースコードを入力する際にその都度設定できますが、Defaultとして指定しておきます。
一般
行番号を表示する
ソースコードの左端に行番号を表示する場合はチェック。
ツールバーを表示する
・バージョン2
ソースコード右上にコード表示やコピーなどのツールバーが表示されます。
・バージョン3
ソースコード右上にクレジットマークが表示されます。
自動リンクを有効にする
ソースコード中の URL に自動的にリンクを貼る。
コードボックスの表示を閉じておく
コードボックスを収納表示し、 クリックで展開するようにする。
軽い表示モードを使う
行番号やツールバーが表示されない
インデントタブを許容するスマートタブを使う
ソースコード内でタブを使う
長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)
長い行は折り返して表示にして、横スクロールバーを表示させない。
追加のCSSのclass名(複数可能)
コードボックス内のDivタグに対して、classを指定したCSSを記入する。
行番号の開始
ソースコードの開始行数
行番号の余白
行番号の余白桁数を選択
タブのサイズ
タブの長さ
タイトル
コードボックス上部に表示できるテキストタイトル
1.設定できたら「変更を保存」をクリック
SyntaxHighlighter Evolvedの使い方
記述のしかたは、2通りあります。
・表示したい言語を[ ]で囲むショートコード
・<pre>タグで囲む
例えばショートコードでHTMLのソースコードを記述する場合は…
ソースを表示
と記述。↓
<a href="#viewSource">ソースを表示</a>と表示されます。
CSSのソースコードの場合は…
[css]
a {
text-decoration:none;
}
[/css]
と記述。↓
a {
text-decoration:none;
}と表示されます。
PHPやjava scriptも同じ様に表示できます。
<pre>タグでHTMLのソースコードを記述する場合は、上記ののところを<pre>タグに替えるだけです。
が、設定のところにありました「すべてのブラシを読み込む」にチェックを入れるのと、ソースコードをHTML上で表示できるように変換することをお忘れなく。
※変換についてはこちらのサイト https://blogtool.flatlabs.net/source.html?er=notext がとても便利です。
ひとこと
以上がSyntaxHighlighter Evolvedの実装から設定、簡単な使い方になります。読んでる人にもわかりやすくソースコードの表示でき、メリハリがつくのと同時に、コピーもしやすいので読んでる人にやさしいブログになると思います。
さらに「この~」とか「この行の~」と説明したいときに、行番号をかえたり、色で強調表示できる便利な設定もできるので、次回詳しく書きたいと思います。
あと、お気づきの方も多いと思いますが、「クリップボードへコピー」をしようとマウスオーバーしたときに、コピーのアイコンが表示されない場合の対処方法についてもメモしておきます。
「Syntax Highlighter Evolved 「クリップボードにコピー」ボタンを表示する方法|WPプラグイン」