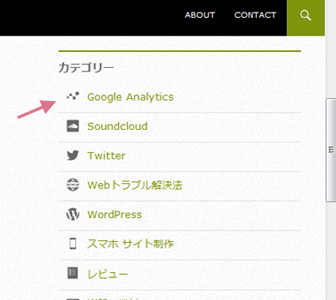
![]() 改めて考えると「探す」という行為って増えてますよね。PCに向かってるともう探してばかり。
改めて考えると「探す」という行為って増えてますよね。PCに向かってるともう探してばかり。
なるべく負担を減らす為にテキストを読むよりもアイコンで選んでることも多いです。「サッ」とみつけたい。
そうゆうこともあり、自分のサイトのカテゴリーのところにアイコンをつけられる「Category and page icons」というプラグインを入れてみました。
Category and page icons はアイコン画像を用意して設定するタイプで、各カテゴリーに任意のアイコンを設定・表示するWordpress用プラグインです。
【 環境 】
WordPressテーマ : Twenty Fourteen
Category and page icons : Ver 0.9.1
[adSense]
Category and page icons をインストール
早速 Category and page icons をこちらからダウンロードします。
現時点のバージョンは0.9.1です。
- Category and page iconsを解凍
- FTPソフトを使用してwp-content/plugins/内にフォルダごとアップロード
- WPの管理画面 – プラグイン Category and page iconsを有効化
- WP管理画面左のメニューに「Icons」が追加
アイコンに使用する画像サイズを設定。
管理画面のメニューに追加された [Icons]-[Settings] から設定を表示
![]()
1.画像サイズの入力。サイズはアップロード後に変更するとアイコンがキャンセルされるかもしれない情報があったので、この段階でサイズを決めてみました。
アイコンに使用する画像を用意する。
アイコン画像はフリーで使えるものを探しましたが、自分で作成しても面白いと思います。今回、サイズは16×16px 透明 インターレース PNGファイルを作成しました。
「Icons」をクリックしてUploading icons for pages and categories というアップロードページを表示。
![]()
1. 「ファイルを選択」ボタンをクリックして画像をアップします。
2.アップが終わったら「Assign icons to Categories」を表示
![]()
1.アイコンをつけたいカテゴリーのプルダウンメニューを開いて
2.先ほどアップした画像を選択
「変更を保存」して完了!
まとめ
複雑なタイプのプラグインもあるのですが、このCategory and page iconsはとても簡単で、楽しんでアイコンをつけられました。Webデザインは大まかなところより細かいところに気を配ると、とても密度のでる世界だと思うので、こうゆう部分で遊び心を表現できるとより楽しいですね。是非、参考になればと思います。