スマホサイト制作の際、実機でのチェックには限界があります。そこでPCで複数のスマホ表示チェックができると効率的に作業がすすめられます。
スマホのブラウザには開発者ツールがないので、さらにソースコードの確認までPC上でできるという方法をメモしましたので、ご参考まで。

Chromeのブラウザを準備します。
先ほど述べた2点
・ブラウザチェック
・ソースコードのチェック
は、Chromeの拡張機能Ultimate User Agent Switcherを使用することで可能になります。
Chromeのブラウザを使用して、こちらからChromeのウェブストアのUltimate User Agent SwitcherのDLページにアクセスします。

1.「+ 無料」ボタンをクリック

1.「追加」ボタンをクリック

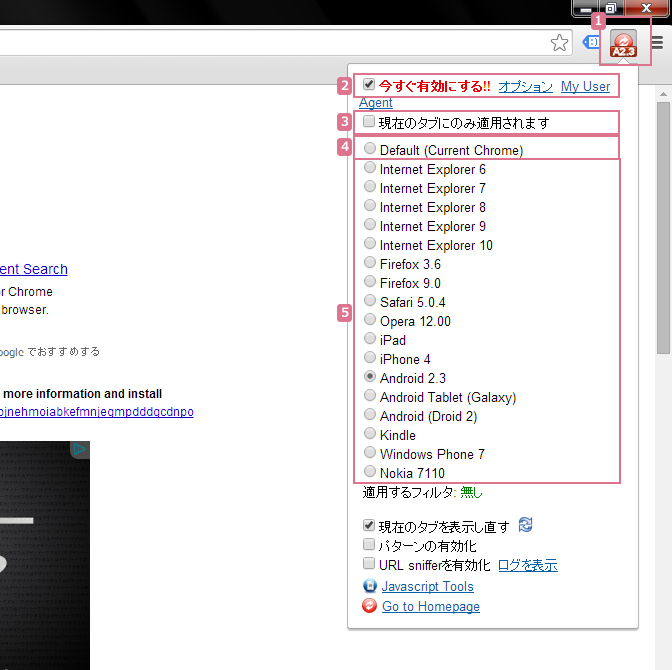
1.赤いマークをクリックすると、設定項目が表示されます。
2.チェックを入れると「Ultimate User Agent Switcher」が有効になります
3.ほかに開いているタブに適用したくないときはチエックを入れます
4.PCブラウザのデフォルト表示に戻したいときにチェックを入れます
5.確認したい端末にチェックを入れます
以上で設定は完了です。
ブラウザチェック
あとはスマホサイトのURLを入力してレイアウトなど表示のチェックをします。
スマホサイトではなく、PCサイトが表示される場合もありますので、事前にブラウザのサイズをスマホ用に小さめにしておくといいサイトもあります。
ソースコードのチェック
F12キーを押してソースコードを確認します。
まとめ
サイト制作は数年程前からスマホをはじめとする端末への対策が、表面化して活発化しているようです(ことごとく無視していましたが:苦笑)。最近ではPCを超える閲覧数が記録され「モバイル(スマホ)ファースト」の時代がきてるようですね。そんな中、スマホ制作も盛んになり今回のチェック方法
で作業効率も上がり、スムーズに完成させたいと思う今日この頃です。予定より早く仕上がったら、のんびりと曲でも作れるかな♪

