
Soundcloud 音声ファイルの埋め込み方法
SoundCloud サウンドクラウドにファイルをアップロードしたら、自分のブログなどでも音源ファイルを聴けるようにしたいですよね。
簡単にSoundCloudからコードを取得してブログにプレイヤーを埋め込めるので、埋め込み方法を備忘録として残しておきたいと思います。
スポンサーリンク
自分のトラックページを開いて、シェア(共有)開始!
前回の記事『Soundcloudアップロード方法』にて、ファイルをSoundCloudにアップロードしましたので、ブログやサイトにプレイヤーを埋め込む方法についてメモしていきたいと思います。
まず、SoundCloudのサイトにアクセスしてログイン。
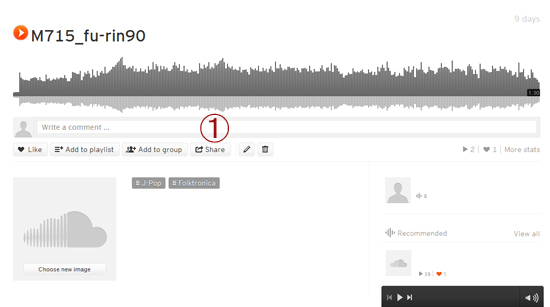
共有したい自分のトラックページを開きます。

このページでトラック別の画像を貼ることができます。
画像を貼り付けたい場合は、左下にあるSoundCloudのマークのところ「Choose new image」 をクリックして画像をアップロードします。
必要なければ、
1.の「Share」ボタン をクリック
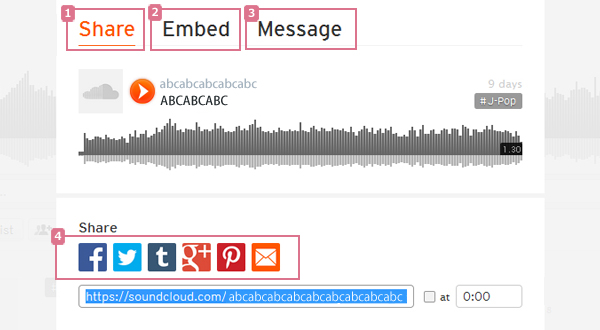
すると3つのタブがある画面が表示されます。

3つのタブの詳細は、
1.「Share」・・・ フェイスブックやツイッターなどのSNSにトラックの投稿が可能。メール送信もできます。
2.「Embed」・・・ ブログ等に埋め込む
3.「Message」・・・ SoundcloudユーザーにメッセージとトラックURLを送信
その下のマークは、
4.SNSなど共有したい方法が選べます。
例えばtwitterで説明しますと…
Twitterにトラックを投稿してみよう!
先ほど上の画像1.「Share」のタブがアクティブ(オレンジ色)になってるのを確認して
4.の箇所からツイッターのマークをクリック

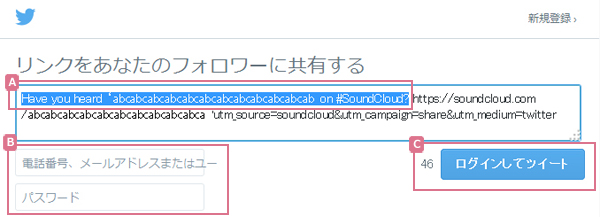
A.青くなってる部分は削除しても構わない部分なのでここにメッセージを書きます。上の画像の場合は46文字プラスして書ける状態です。※何もしないでそのままの状態でもツイートは送れます。
B.普段ログインしている要領で入力
C.「ログインしてツイート」ボタンをクリックするとツイート完了。
※Firefox(Ver.35)だと「ログインしてツイート」ボタンをクリックした時点で、次に進まなくなる場合があり、IE(Ver.11)だとうまくツイート完了まで進みました。
※投稿直後は再生できず、時間が経ってから再生できるようになる時がありました。
ブログ等にトラックを埋め込んでみよう!
自分のブログやサイトのページにSoundCloudのプレーヤーを埋め込んでみましょう。
「Embed」タブをクリック

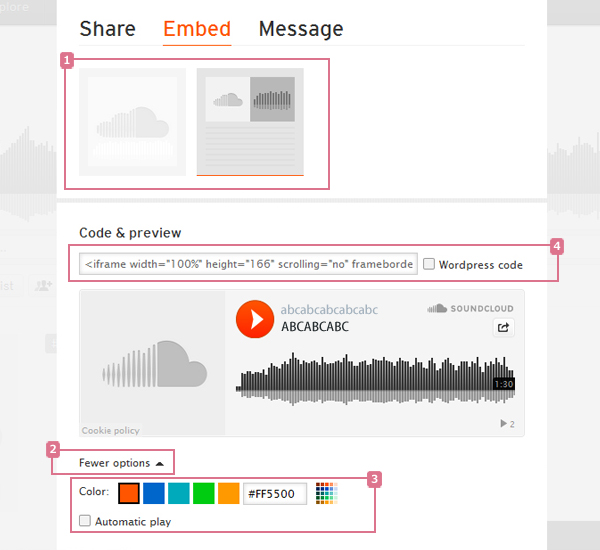
1.プレーヤーの見た目を選びます。左側のタイプは、背景に画像が大きめに表示、手前に音源の波形が表示されます。
右側のタイプは、イメージ画像が左側に、波形が右に分けられるデザイン。
2.(上の画像で Fewer options ▲になっているところ、)「More options ▼」をクリックするとプレイボタンのカラーを変更できる項目が表示される。
3.好きなカラーを設定し、自動再生が必要であれば「Automatic play」にチェックを入れる。
4.コードをコピーして、それをブログなどの任意の場所に埋め込めば終了です。
Wordpressの場合も同様にテキストエディタの編集エリアにコードを埋め込む方法と
Wordpress codeのチェックをしてからコードをWordpressに埋め込む方法があります。※後者の場合Wordpressプラグイン「SoundCloud Shortcode」のインストールが必要になります。
↓ 埋め込み後はこんな感じ。
※因みにこちらは、アレンジで参加の「青蝉と8つの空 / d’Albert hakko tokage」。
SoundCloudユーザーにお知らせしよう!
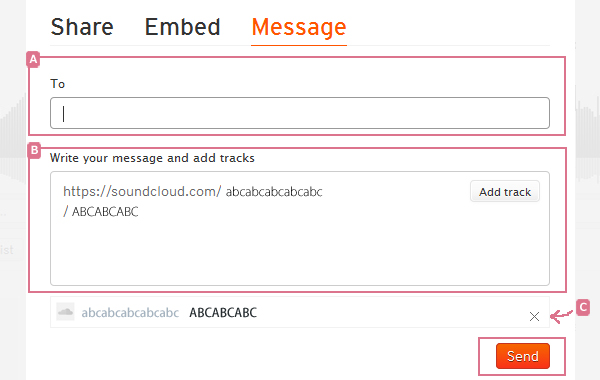
3.「Message」タブをクリック

A.SoundCloudユーザーの名前を入力すると、検索してイメージ画像と名前が表示されます。ヒットするユーザーがいない場合は、「SoundCloud user not found」と右側に表示されます。
B.メッセージを追記できます。「Add track」ボタンをクリックすると別の曲を選択できます。
C.「×」をクリックするとこの曲のURLは B の欄からなくなります。
検証したのはココまで。友達ができたら「Message」でお知らせしてみようと思います!
ひとこと
SoundCloud サウンドクラウドは進化して、手順も設定方法も簡略化されて少なくなって助かるのですが、正直最初は戸惑いました。
だけどやってみると、案外簡単な手順で埋め込みができるので、うれしかったですw。ということで、今後も進化していくであろうSoundCloudサウンドクラウドで楽しんでいこうと思います!





