前回、『wordpress 全文表示の投稿記事を抜粋表示に変更する。1/2 | WPカスタマイズ』では、wordpress Twenty Fourteenの投稿記事をテキストでの抜粋表示に変更しました。
今回はそこにプラグインを使用して簡単にアイキャッチ画像(サムネイル)付きで表示されるようにカスタマイズする為の備忘録です。
【 環境 】WordPressテーマ : Twenty Fourteen
スポンサーリンク
[adSense]
Thumbnail For Excerpts をインストールする。
導入するプラグインは「Thumbnail For Excerpts」です。
上記サイトからダウンロードして wp-content/plugins/ にアップするか、ダッシュボードのプラグイン追加から検索してインストール。
Thumbnail For Excerpts を設定する。
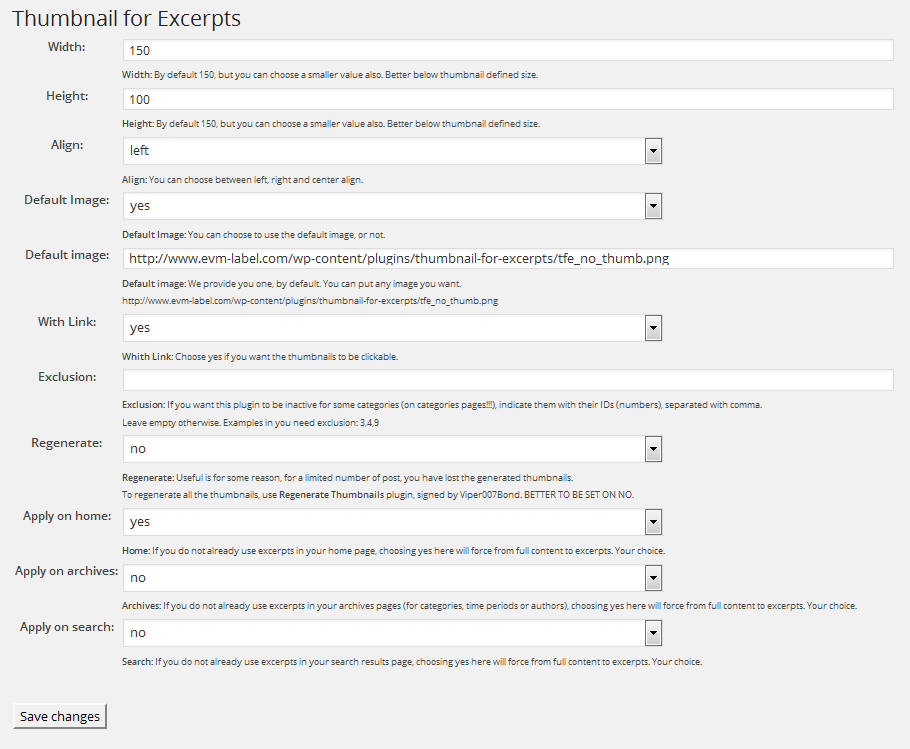
有効化して wordpress Fourteenメニューの 「設定」→「Thumbnail For Excerpts」 の設定画面へ。
- Width:表示するサムネイル画像の横幅
- Height:表示するサムネイル画像の縦幅
- Align:画像を回り込ませる位置
- Default Image:記事中に画像がない場合に仮の画像を表示するか
- Default image:仮の画像のURL With
- Link:画像を記事へのリンクにするか
- Exclusion:特定のカテゴリには画像を表示させたくない場合はカテゴリIDを入力
- Regenerate:サムネイルを再生成するか
- Apply on home:トップページに適用するか
- Apply on archives:アーカイブに適用するか
- Apply on search:検索結果に適用するか
特に設定せずにデフォルトの状態でも問題ありません。
サムネイル画像のサイズは、上の2行のだけでは、自動トリミングされてしまうことと正方形以外の設定ができませんでした。
WordPressメニュー「設定」-「メディア」ページ内「サムネイルサイズ」と合わせて設定すると長方形になり、トリミングもされず理想通りになりました。
文字数の変更
テキストの文字数を変更したい場合は、「wp multibyte patch」プラグインを編集します。 「wp multibyte patch」は、日本語版WordPressにデフォルトでインストールされているプラグインです。
プラグイン→(wp multibyte patch)編集→プラグインファイルのwp-multibyte-patch/wp-multibyte-patch.php
53行目
‘bp_excerpt_mblength’ => 110,
上記の数字の箇所を変更して調整します。
ひとこと
今回は、短時間で済ませたかったのでプラグインを使用しました。比較的早くできるので急いでる場合におすすめです。プラグインを使わずにコードの書き換えでもできるので時間をみて、またブログに書きたいと思います。
2015.05 追記
プラグインなしで投稿記事を抜粋表示にしました。プラグインを減らしてセキュリティー管理、そして軽いサイトを目指してる人におすすめです(TwentyFourteen)。
⇒ プラグインなし!全文表示の投稿記事を抜粋表示にする方法 | WordPress カスタマイズ