
WordPressのプラグイン「MW WP Form」は日本のキタジマさんという方が開発、そしてなかなか珍しい「確認画面」があるということで、とてもありがたいお問合わせフォームです!その「MW WP Form バージョン 1.9.4」を導入・設定した時のメモです。
【環境 】
WordPressテーマ : Twenty Fourteen
MW WP Form : Ver 1.9.4
スポンサーリンク
MW WP Form とは?
WordPressのお問合わせフォームプラグインでは、「Contact Form 7」がとても有名で利用者も多いのですが、残念ながら「Contact Form 7」には確認画面がありません。やはり確認画面のある方が問合せる側としても安心だと思うので、今回、確認画面のある「MW WP Form」を使用することにしました。
ということで、「MW WP Form」は日本人が開発した入力確認画面が付いているお問合わせフォームになります。
MW WP Formをインストール!
それでは、まず「MW WP Form」をWordpress にインストールをします。
WordPress のメニュー → プラグイン → 検索文字入力欄に「MW WP Form」「プラグインの検索」ボタン → インストール → 有効化
するとWordpressの管理メニューの中に「MW WP Form」という項目ができているので、
1.「MW WP Form」-「新規追加」をクリックして「フォームを追加」ページを表示します。
各入力欄を設定!
まずは試しということで、編集エリアの中で「お名前」の入力欄(テキストフィールド)を設置してみます。

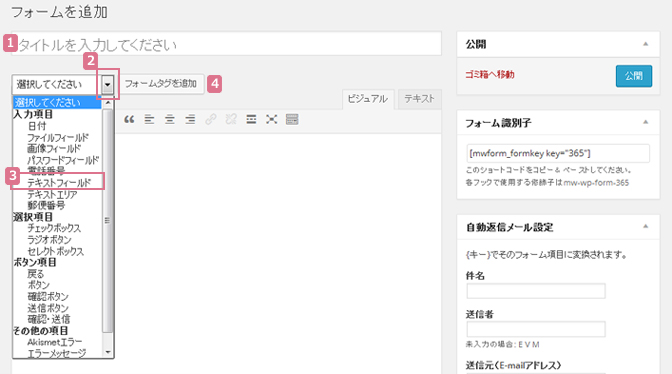
1.管理用のタイトルを入力します。公開されるものではないので、「お問合せフォーム」など自分で分かりやすいものを入力。
2.「選択してください」の右にある▼マークをクリックするとプルダウンメニューが表示されます。
3.その中の「テキストフィールド」を選択。
4.「フォームタグを追加」ボタンをクリックすると…
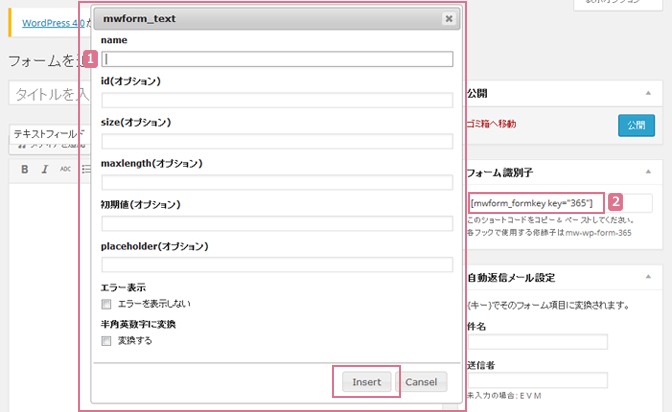
「mwform_text」ウィンドウが表示されます。

1.「name」(項目名)の欄に「お名前」と入力。アルファベットで「name」としてもOK。下のオプションとされている項目は今は省略します。右下の「Insert」ボタンをクリックしてウィンドウを閉じます。
編集エリアに
[mwform_text name=”お名前”]
と表示されていればOKです。
2.名前の入力欄ができたので、その前に表示される項目名を追加しておきます。
お名前【必須】 (←項目名を追加。)
[mwform_text name=”お名前”]
要領としてはこんな感じで各入力欄を作っていきます。
例えば「メールアドレス」「お問合わせ内容」「戻る」ボタン「確認画面へ・送信する」ボタンを追加していく場合は…
先ほどの2.「選択してください」の項目から
・「メールアドレス」は 「テキストフィールド」
・「お問合わせ内容」は 「テキストエリア」
・「戻る」ボタンは 「戻る」
・「確認画面へ・送信する」ボタンは 「確認送信」を選択してそれぞれを配置していきます。
※「確認送信」の「フォームタグを追加」する際、表示される「mwform_submitButton」ウインドウで各ボタンに表示される「確認画面へ」などの文字を設定します。
お名前【必須】 [mwform_text name="お名前"] メールアドレス【必須】 [mwform_text name="メールアドレス"] お問合わせ内容 [mwform_textarea name="お問い合わせ内容"] [mwform_backButton value="戻る"] [mwform_submitButton name="確認・送信ボタン" confirm_value="確認画面へ" submit_value="送信する"]
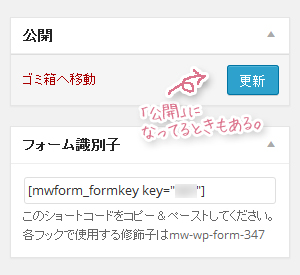
 以上のように配置ができたら、青い「公開」ボタン(一度押すと「更新」に変わります。はじめから「更新」となってる場合もあります。)をクリック。
以上のように配置ができたら、青い「公開」ボタン(一度押すと「更新」に変わります。はじめから「更新」となってる場合もあります。)をクリック。
その下にあるフォーム識別子「をコピーします。
固定ページの作成
次はフォーム識別子を固定ページに貼り付けます。
左メニューの「固定ページ」-「新規追加」をクリックし、固定ページの入力画面を表示します。

1.タイトルを入力します。メニューに表示・公開されるタイトルとなります。
2.本文に先ほどコピーしたフォーム識別子「」を貼り付けます。
更新ボタンをクリックして「固定ページを表示」などから固定ページを表示してみましょう。
入力ボックスに文字列を入力し、「確認画面へ」をクリックすると入力確認画面に遷移します。
ただ、この状態では何も設定されていませんので、「送信する」をクリックしても完了画面に遷移はしますがメールは送信されません。
ここまでが、お問合わせフォームのページ作成・設置になります。次回は『MW WP Form お問合わせフォームの作成・設定方法 2/2 | WordPress カスタマイズ』にて、詳細の設定をしたいと思います。





