WordPressの新着記事をプラグインなしでアイキャッチ画像付き表示する方法の備忘録になります。新規phpテンプレートファイルを作成してsingle.phpなどの配置したい箇所から呼び出して、デザインをcssで整えます。自分の場合は一部「PHP Code Widget」のプラグインを使用しましたが、表示自体はプラグインなしで可能です。
【 環境 】WordPress : Twenty Fourteen
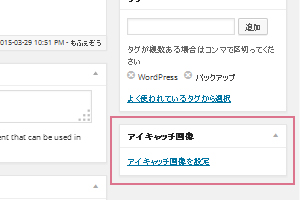
アイキャッチ画像を設定!

メタボックスが表示されていない場合は、右上にある「表示オプション」を開いてアイキャッチ画像の項目にチェックをいれます。
新規にphpファイルを作成しよう!
コードが長いので新たにテンプレートとしてphpファイルを作成します。
下記のコードを…
<?php query_posts('posts_per_page=6&ignore_sticky_posts=1'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="new_posts">
<div class="new_posts_thumb">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<a href="<?php the_permalink(); ?>" class="new-entry-title"><?php the_post_thumbnail(array(105,70)); ?></a>
<?php else: // サムネイルを持っていないときの処理 ?>
<a href="<?php the_permalink(); ?>" class="new-entry-title"><img src="<?php echo get_template_directory_uri(); ?>/images/no-image.png" alt="NO IMAGE" title="NO IMAGE" width="105px" height="70" /></a>
<?php endif; ?>
</div><!-- /.new_posts_thumb -->
<div class="new_posts_content">
<a href="<?php the_permalink(); ?>" class="new-entry-title"><?php the_title();?></a>
</div><!-- /.new_posts_content -->
</div><!-- /.new-entry -->
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
Unicord(UTF-8 BOM無し)でphpファイルとして保存します。
ここでは仮にファイル名を「new_posts.php」としておきます。
表示したいところに配置!
自分の場合はサイドバーの中間に配置することに決めてましたが、いい方法が見つかりませんでした。なのでプラグインを使用してウィジェットでPHPを使えるようにして配置しました。
プラグインなしで配置する場合は、
sidebar.phpのなど表示したい箇所に以下のコードを挿入して、作成したテンプレートを呼び出します。
<div id="new-entries">
<h4>新着記事</h4>
<?php include( TEMPLATEPATH . '/new_posts.php' ); ?>
</div><!-- /#new-entries -->
参考ページ:プラグインなしで新着記事を表示する方法[WordPressカスタマイズ]
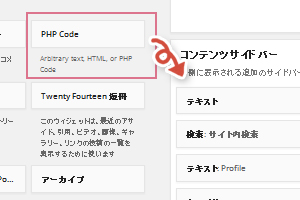
ウィジェットに配置する方法
ウィジェットに表示する場合は、phpが使えるようにプラグイン「PHP Code Widget」を使用します。

WordPress管理メニュー→「外観」から「ウィジェット」を開くと「PHP Code」の項目が追加されるので、サイドバーのエリアにドロップ。

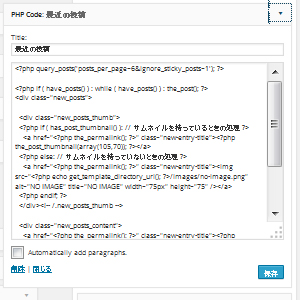
titleを入力して
保存します。
確認をしてみてサイドバーに新着記事が表示できていれば順調です。
cssでデザインを調整しよう!
画像のサイズなどはcssで自由に設定できます。以下参考まで。
/*新着投稿記事******************/
.new_posts {
border-bottom:1px #ddd dashed;
margin-bottom:10px;
}
.new_posts_thumb img {
height:70px;
width:auto;
float:left;
margin:0 10px 15px 0;
}
.new_posts_content {
font-weight:bold;
}
ひとこと
きっかけは「Newpost Catch」のプラグインを外すことで、目的は果たせました。ただプラグインを減らすということでは、結果的にウィジェットに配置する為「PHP Code Widget」のプラグインを使うことになってしまったので、いつか時間をみてプラグインを減す方向でチャレンジしたいと思います。


