
カラーミーショップの別ページにリンクされているレビュー一覧を商品詳細ページに表示する方法についてです。テンプレートにコードを追記してcssで調整するだけで簡単にカスタマイズできます。スムーズにできるようにメモしていますが、いろいろなテンプレートで検証はできないので、個人的な備忘録となっています。
スポンサーリンク
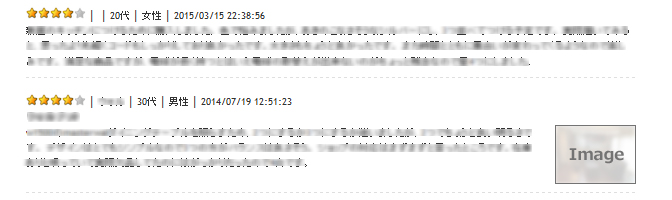
レビュー表示完成イメージ
「とりあえず」だけれど、「最低限このくらいは」ということで、このページの工程をクリアすると結果はこのようなイメージになります。

画像をクリックすると別ウィンドウで大きめの画像が表示されます。Lightboxで表示するなどカスタマイズするのもいいですね。
商品詳細にコードを追記しよう!
使用しているテンプレート(オレンジノート)のレビューを表示したい箇所に下記のコードを挿入します。
<{ if $review_item_num != "" }>
この商品についてのレビュー
<{ if $review_use_flg }>
<{assign var="m_num" value=10}>
<{section name=num loop=$reviewlist max=$m_num}>
- │ <{ $reviewlist[num].nickname }>
- │ <{ $reviewlist[num].nendai }>
- │ <{ $reviewlist[num].sex }>
- │ <{ $reviewlist[num].date }>
<{ $reviewlist[num].title }>
<{if $reviewlist[num].res_comment != ""}>
ショップからのコメント
<{ $reviewlist[num].res_comment }>
<{ /if }>
<{/section}>
<{ /if }>
<{ /if }>
1行目:レビューがある場合「この商品のレビュー」の文言を表示
5行目:レビューの最多表示数は10に設定
9行目:星を5つ表示
20行目:画像添付の場合はレビューの右側に表示
26行目:ショップからの返信コメントがある場合表示
という内容になっています。

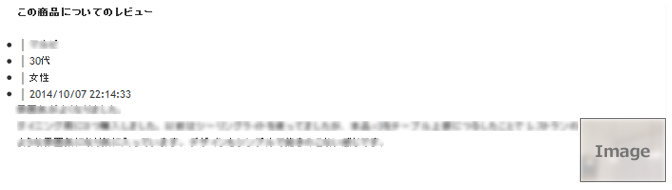
例えば、この段階で上記のような状態であれば順調。あとはスタイルシートで整えるだけです。
cssでデザインを調整しよう!
cssに下記を追記すれば簡易的にデザインは整うと思います。そのあとは自分の好みで調整します。
.reviewlist {
clear:both;
margin-top:20px;
}
.icon_star {
float:left;
}
.icon_star p {
width:75px;
height:15px;
margin:0;
}
.review_poster {
list-style-type: none;
}
.review_poster li {
float:left;
}
.reviewlist_content {
clear:both;
}
.review_ttl {
font-weight:bold;
}
.review_img01 {
padding-bottom:10px;
border-bottom:1px #dfdfdf dashed;
margin-bottom:10px;
overflow:auto;
}
.review_img {
margin:0 0 0px 20px;
}
.shopcomment {
margin-bottom:30px;
color:#666;
}
.shopcomment_ttl {
font-weight:bold;
}
ひとこと
たったこれだけでレビューを商品詳細ページに表示できると思います。
カラーミーショップにカスタマイズのサポートがまだなかった頃は、助け合い掲示板のページをヒントに時間をかけ修正を加えて表示させてました。そうゆうこともあり、サッとカスタマイズできたらどんなに気持ちがいいことかと思いメモしました。






カラーミーショップマニュアルどおりではできませんでしたが、おかげさまで解決致しました。ありがとうございます。
ひまわりさん
コメントありがとうございます。
お役に立てたようで本当に嬉しいです。