
WordPressのプラグイン「MW WP Form」を使用してお問合わせフォームを導入・設定した時のメモです。
前回『MW WP Form お問合わせフォームの作成・設定方法 1/2 | WordPress カスタマイズ』では、お問合わせフォームを作成し、固定ページに配置しました。
今回はフォームからの送信や自動返信などが機能するように各設定をしていきます。
【 環境 】
WordPressテーマ : Twenty Fourteen
MW WP Form : Ver 1.9.4
[adSense]
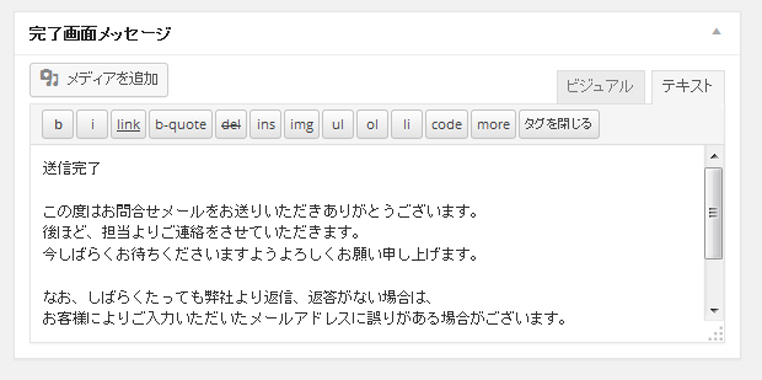
送信完了画面のメッセージ
まず、お問合わせ内容を送信した後に表示されるメッセージを入力します。
Wordpressメニューの「MW WP Form」→「MW WP Form」をクリックし一覧画面から、先ほど登録をした「お問合わせフォーム」の「編集」をクリックします。フォームを作成した入力エリアの下に、「完了画面メッセージ」の入力エリアがあるのでメッセージを入力します。

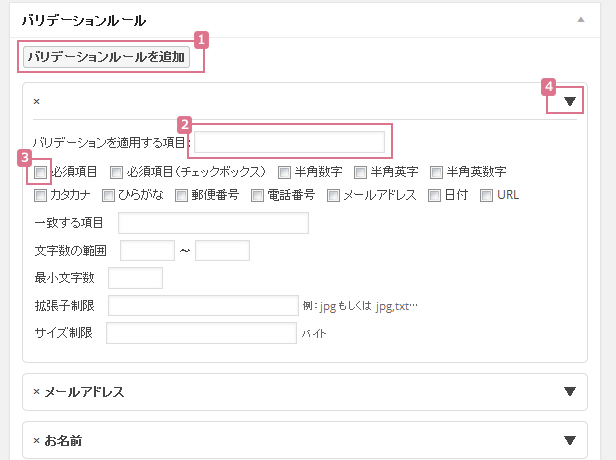
バリデーションルールの設定
次にバリデーションルールの設定をします。バリデーションルールとは正しく入力されたかチェックするルール設定です。

1.「バリデーションルールを追加」をクリック
2.設定エリアが開くので、「バリデーションを適用する項目」に「お名前」や「メールアドレス」など項目名を入力。
3.「必須項目」にチェックを入れると、その項目について入力されているか、いないかチェックしてくれます。
「半角英数字」にチェックを入れると、半角英数字のみの入力対象になります。
メールアドレスを確認の為に2回入力する場合は、「メールアドレス」にチェックを入れ、「一致する項目」に項目名を入力します。
※例えば「メールアドレス1」と「メールアドレス2」で一致しているかチェックする場合は、「一致する項目」に「メールアドレス2」を入力。
「文字数の範囲」「最小文字数」などは、IDやパスワードを入力させる場合などに文字数制限をする際に使用します。
「拡張子制限」「サイズ制限」は、ファイルをアップロードする処理を作成する場合に利用します。
メニューの右側にある「▼」「▲」をクリックすることで入力エリアを開閉できます。
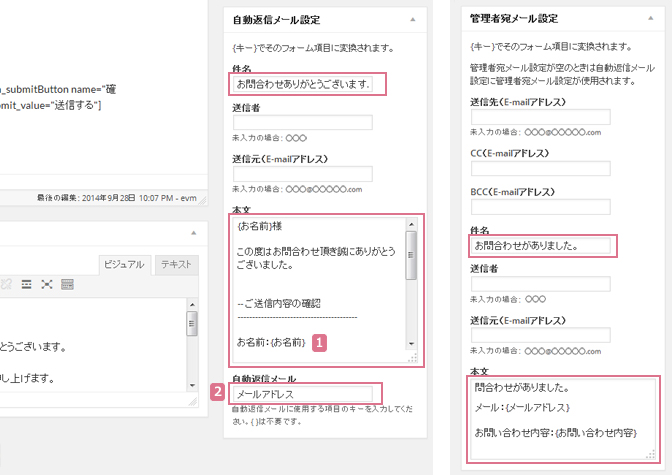
管理者宛メール、自動返信メールの設定
次に「管理者宛メール」と、「自動返信メール」の設定を行います。

赤く囲んだ箇所が、今回必要になった設定箇所です。
設定を行わなくてもエラーにはなりませんが、設定がない場合はメールが送信されません。
それ以外の項目は、入力がない場合は「未入力の場合」に表示されている内容がデフォルトとして設定されます。
1.メールの本文にフォームに入力された値を適用したい場合は、「{}」で囲みます。
例えば「{お名前}」「{メールアドレス}」など。
2.自動返信メール設定の一番下にある「自動返信メール」では、入力項目のうちどの項目を返信メールとして送信するのか指定します。
注意書きで書かれているように、ここでは「{}」なしで「メールアドレス」と記述します。
ここまでの設定でお問い合わせフォームとしての基本的な機能を使用することができます。
その他の便利な機能
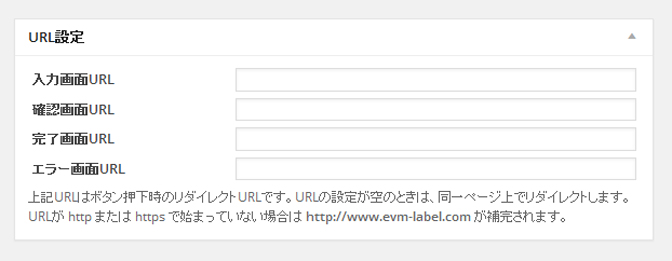
各ページを分けてURL設定
入力画面、確認画面、完了画面、エラー画面それぞれ別のURLで移行させたい場合に設定します。コンバージョンを測定する場合は、設定する必要がありますが、同一URL上での画面表示で推移してもいい場合は入力しなくても支障はありません。

URL設定する場合は、固定ページで各ページを作成しURLを設定します。エラー画面は省略しても大丈夫です。
ページ URL ・お問い合せ(入力画面) http://example.com/contact/ ・確認画面(確認画面) http://example.com/contact/kakunin/ ・送信完了(完了画面) http://example.com/contact/completed/ ・エラー(エラー画面) http://example.com/contact/error/
問合せ内容を保存・管理する

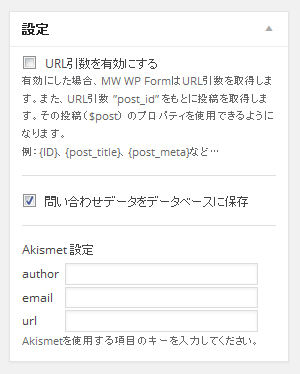
お問合わせフォームから登録があった内容をデータベースに保存したい場合は、「設定」にある「問い合わせデータをデータベースに保存」のチェックを入れます。
チェックを入れることで、Wordpressメニューの「MW WP Form」の配下に「お問合わせデータ」の項目が追加表示されます。
クリックすると問合せ内容のデータ一覧を見ることができるページが表示されます。
それにより問合わせデータを管理することができます。
さらにタイトルをクリックするとその中のデータの詳細情報が表示されます。
詳細画面では、メモを記入することができるようになっていますので、問い合わせの対応を行ったかどうか、どのような対応を行ったのかと行った内容を記入することもできます。
最後に「更新」ボタンを忘れずに。
以上、MW WP Form の設定方法になります。

