Twitterカードの設置がWordpressのプラグインなしでもスムーズにできるので、簡単にメモしておきます。
スポンサーリンク
Twitterカードとは?
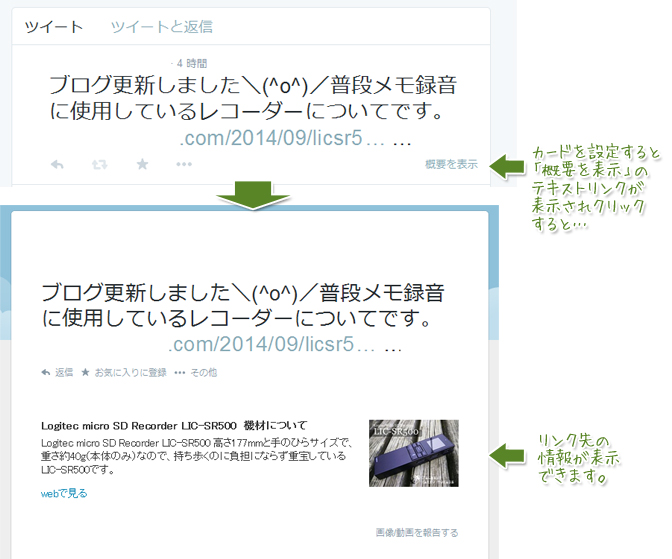
Twitterにブログ記事などのリンクがはられている場合にアイキャッチ画像や概要が表示されることがあります。これがTwitterの「Twitter Cards」が、設定されていれば可能になります。
アイキャッチ画像や概要がツイートに表示されると、視覚的にも興味が湧きクリックする確立が高くなり、ブログやサイトへの訪問者が増えることにつながっていきます。
アクセスアップをはじめ、読んでもらいたいブログやコンテンツがあるなら必ず行っておきたい設定です。
Twitterカードの設置方法
WordPressのプラグインは少ない分には問題はないので、プラグインを使わない方法でいきたいと思います。
1.こちらからtwitter-card.phpをダウンロードして、解凍、twitter-card.phpファイルを編集します。
49、50行目のコードの
<meta name="twitter:creator" content="@YOUR_TWITTER_ID" /> <meta name="twitter:site" content="@YOUR_TWITTER_ID" />
@のあとを自身のツイッターIDに変更します。
例えば、自分の場合だと…
<meta name="twitter:creator" content="@evmcreate" /> <meta name="twitter:site" content="@evmcreate" />
編集は以上ですが、タイプを変更したい場合は、2行目の
<meta name="twitter:card" content="summary" />
“summary”のところを
“summary_large_image”
“photo”
“gallery”
“app”
“player”
“product”
のいずれかに変更が可能です。
編集が終了したら、FTPソフトなどを使用してテーマフォルダ内にtwitter-card.phpファイルをアップロードします。
2.次にテーマのヘッダーファイル(header.php)の<head>タグ内に下記のコード
<?php get_template_part('twitter-card');?>
をコピペします。twitter-card.phpを呼び出し、Twitterカードタグが挿入されます。
以上が、Wordpress側の設定なりますので、次回は『Twitter カードの設置方法 2/2』ということでTwitterにTwitter Cardsの申請をします。