WelcartのテーマBasicには、商品ページにレビュー機能がないので、レビューを投稿できるようにカスタマイズしたときの備忘録になります。
個人的なメモなので、カスタマイズする際は自己責任でお願いします。
| WordPress | Ver 4.4.3 |
|---|---|
| テーマ | Welcart Basic 1.1.3 |
コメント一覧とコメントフォームを表示しよう!
ちょっと最初に整理しておくと…
コメント一覧は、投稿してもらったコメントのこと。
コメントフォームは、コメントを入力する為の入力欄ですね。
今回はその2つを配置します。
途中から「レビュー」に変えていくので、それまで「コメント」で説明します。
編集するのは、子テーマにコピーしたwc_item_single.phpファイルです。
まだコピーしてない場合は、親テーマ「Welcart Basic」フォルダ内のwc_templatesフォルダ → wc_item_single.phpを子テーマにコピーします。
※Welcart Basicの子テーマの作り方詳細は⇒ Welcart Basic の子テーマの作り方をご参照ください。
ではwc_item_single.phpファイルに下記のコードを追記してコメントを配置していきます。
このコードでコメント一覧とコメントフォームのコードが記述されたcomments.phpを読み込みます。
<?php comments_template(); ?>商品ページ内配置するのですが、配置する場所はお好みでOKです。
例えばページの下の方に表示したい場合だと137行目あたりがおすすめ。
</div><!-- .item-info -->
<?php usces_assistance_item( $post->ID, __('An article concerned', 'usces') ); ?>
</div><!-- #itemspage -->
</div><!-- .storycontent -->これでコメントフォームの表示ができました。
試しにコメントフォームに入力、送信して投稿したコメントがコメント一覧として表示できるか確認してみます。
コメントを表示できたと思いますが、コメント一覧がコメントフォームの上に配置されています。
コメント一覧の上にコメントフォームを配置したいので、comments.phpを編集します。
コメントフォームをコメント一覧の上に配置
親テーマのcomments.phpを子テーマにコピーして
56行目から61行目までのコメントフォームの記述を
<?php
comment_form( array(
'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">',
'title_reply_after' => '</h2>',
) );
?>14行目 <?php if ( have_comments() ) : ?> の上、13行目に移動します。
これでコメントフォームが上に配置されてコメント一覧が下に配置できました。
ついでに「~への○件のフィードバック」の文言も変えておきます。
20行目 <h2 class=”comments-title”> の下、21行目から38行目までをコメントアウトするか削除して、その場所に「この商品についてのレビュー」(←例)を記述します。
これで少しづつレビューのきざしが見えてきたと思います。
文言を変更
この段階では、「コメントを残す」などブログの感じなので、文言をショップ用に変更します。
2.「メールアドレスが公開されることはありません~」→ 追加「いたずら防止の為、承認用となっております。」
3.コメントを入力する欄の「コメント」→「レビュー」
4.「コメントを送信」→ 「レビューを送信」
上記4点を変更するための方法はいくつかあるのでメモしておきます。
poファイルを編集する方法
翻訳のpoファイルの編集で簡単に変更できます。
WordPressを更新すると上書きされますので、「一時的に」とかバックアップで対応という場合はいいと思います。
※上書きされないようにするコードをfunction.phpに書く方法もあるようです。
1.wp-content → languagesフォルダの中の「ja.po」ファイルをフリーソフトの「poedit」で開く
2.「コメントを残す」など変更したい文言を検索
3.文言を変更し終わったら確認して保存
以上の編集方法の詳細は、
⇒ 簡単!翻訳ファイル(poファイル)の編集方法 | WordPress カスタマイズ
をご参考に。
function.phpを編集する方法
編集するファイルは、子テーマ → function.phpです。
この方法は、WordPressを更新しても、子テーマにあるfunction.phpを編集するので安心です。
もうひとつWordPressを追加してマルチサイトでブログを構築している場合にいいと思います。
下記のコードをfunction.phpにコピペするだけです。
add_filter('comment_form_defaults', 'comment_form_customize_args');
function comment_form_customize_args($args) {
// 商品ページの「コメントを残す」の文言を変更
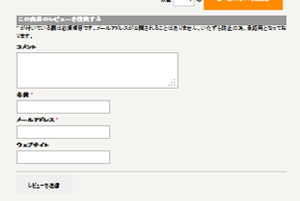
$args['title_reply'] = 'この商品のレビューを投稿する';
// 商品ページの「コメント」を「レビュー」に変更
$args['comment_field'] = '<p class="comment-form-comment"><label for="comment">レビュー</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true">' . '</textarea></p>';
// コメントフォームの前の文言を変更
$args['comment_notes_before'] = '<p class="comment-notes">* が付いている欄は必須項目です。メールアドレスが公開されることはありません。いたずら防止の為、承認用となっております。</p>';
// コメントを送信の文言を変更
$args['label_submit'] = 'レビューを送信';
return $args;
}※functions.phpファイルの扱いにはバックアップをとって、十分にご注意ください。詳細については
⇒ WordPress functions.php 子テーマ作成~編集、追記方法について エラーを防ぐ!|WP カスタマイズ
をご参考に。
function.phpを編集する方法(ブログ共存の場合)
もしブログ共存している場合で前述の方法を採用すると、商品のページはいいのですが、投稿ページを読んでいくと下の方で「この商品のレビューを投稿をする」となってしまい、違和感があります。
理想としては、商品ページで「この商品のレビュー」となって、投稿ページでは「コメントを~」と表記したいところです。
その場合、function.php(子テーマ)に下記の条件分岐を使ったコードを記述します。
add_filter('comment_form_defaults', 'comment_form_customize_args');
function comment_form_customize_args($args) {
if(usces_is_item()){
// 商品ページの「コメントを残す」の文言を変更
$args['title_reply'] = 'この商品のレビューを投稿する';
// 商品ページの「コメント」を「レビュー」に変更
$args['comment_field'] = '<p class="comment-form-comment"><label for="comment">レビュー</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true">' . '</textarea></p>';
}
// コメントフォームの前の文言を変更
$args['comment_notes_before'] = '<p class="comment-notes">* が付いている欄は必須項目です。メールアドレスが公開されることはありません</p>';
// コメントフォームの前の文言を変更
$args['label_submit'] = 'レビューを送信';
return $args;
}3行目の if(usces_is_item()) が商品ページの条件分岐タグになります。
この段階で画像のような感じになっていると思います。
まだ何か違和感があると思ったら…入力項目の順番がおかしい。
コメント入力欄が一番上に!
これも変更しておくことにしました。
コメント欄の項目の順番を変更する方法
WordPress 4.4以降のようですが、コメント欄の入力項目の順番が変わってしまったようです。
4.4以前の「名前」が一番上で、コメント入力欄が一番下にするには、下記のコードをfunction.php(子テーマ)に記述します。
function wp34731_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wp34731_move_comment_field_to_bottom' );名前の入力欄が一番上にあるのを確認して、あとはCSSで調整して仕上げます。