WordPressのhead内に自動的に記述される様々なコード。よく見ると必要のないコードもあったり、さらにプラグインの自動記述が追加され180行ちかくにも増えてることにビックリ。これではSEO的にもよろしくないので必要ないコードは削除して整理することにしました。
【 環境 】WordPressテーマ : Twenty Fourteen
スポンサーリンク
[adSense]
目次
WordPressのヘッダ内を整理する前に
WordPressのheader.phpを見ると、head内にメタ情報などのタグが確認できますが、その他にも追加されるコードが「wp_head()」というWordPressの関数で呼び出されます。
上記の記述によって呼び出されるのですが、その中には自分に必要のないコードも含まれるので、タグを削除してヘッダーをすっきりさせたいと思います。
wp_head()で呼び出されるタグは、/wp-includes/default-filters.php に記述されています。
このファイルの必要ないタグを消去することもできますが、WordPressを更新した際にファイルの内容もリセットされてしまうので、functions.phpを編集していきます。
具体的には不要なタグに対して削除するコードをfunctions.phpに追記していくので、事前にバックアップをとって進めていきます。
管理ツールバー用のCSS
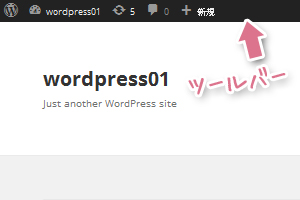
 ログインした状態でサイトを表示すると、上部に「管理ツールバー」を表示するためのcss。
ログインした状態でサイトを表示すると、上部に「管理ツールバー」を表示するためのcss。
バーの高さの32pxがマージンされ、さらにレスポンシブ対応になっていて46pxマージンするように記述されています。
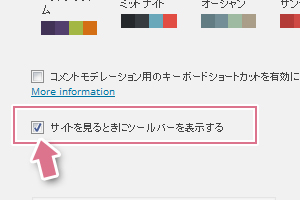
 サイト表示の際の管理ツールバーを非表示にするには、
サイト表示の際の管理ツールバーを非表示にするには、
管理画面から「ユーザー」→「あなたのプロフィール」→「サイトを見るときにツールバーを表示する」のチェックを外して「プロフィールを更新」ボタンをクリックします。
管理ツールバーを非表示にすると同時に下記の記述も消えてくれます。
EditURIのアドレス
別のアプリケーションなど、外部ツールを使ってWordPressに記事を投稿するときのアドレスです。
不要の場合は、下記のコードをfunctions.phpに追記します。
remove_action('wp_head', 'rsd_link');
wlwmanifestのアドレス
ブログ編集ツールWindows Live Writerを使って記事を投稿する場合に必要な記述で、このxmlのリンクは、WordPressで使用するためのアドレスになります。
不要の場合は、下記のコードをfunctions.phpに追記します。
remove_action('wp_head', 'wlwmanifest_link');
WordPressのバージョン情報
WordPressのバージョンが表記されます。
セキュリティー強化としても、下記のコードをfunctions.phpに追記して削除しておくべきですね。
remove_action('wp_head', 'wp_generator');
デフォルトパーマリンクのURL
?p=[投稿ID]という形式のデフォルトパーマリンクのURLです。
不要の場合は、下記のコードをfunctions.phpに追記します。
remove_action('wp_head', 'wp_shortlink_wp_head');
プラグインの記述
ここからは、プラグインを実装してる場合のみのメモになります。便利なので気軽にプラグインに頼ってしまいがちですが、気づくとhead内に何行にもわたって記述されています。知っていれば簡単なことが多いので、整理におすすめです。
WP Social Bookmarking Light
SNSのボタンは定番!というほど、実装していると思う「WP Social Bookmarking Light」です。
現時点でのバージョン 1.7.9。このscriptとcssの記述がhead内に42行にわったってあったので整理しました。
<!-- BEGIN: WP Social Bookmarking Light -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = \"//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0\";
fjs.parentNode.insertBefore(js, fjs);
}(document, \'script\', \'facebook-jssdk\'));</script>
<style type=\"text/css\">
.wp_social_bookmarking_light{
border: 0 !important;
padding: 10px 0 20px 0 !important;
margin: 0 !important;
}
.wp_social_bookmarking_light div{
float: left !important;
border: 0 !important;
padding: 0 !important;
margin: 0 5px 0px 0 !important;
min-height: 30px !important;
line-height: 18px !important;
text-indent: 0 !important;
}
.wp_social_bookmarking_light img{
border: 0 !important;
padding: 0;
margin: 0;
vertical-align: top !important;
}
.wp_social_bookmarking_light_clear{
clear: both !important;
}
#fb-root{
display: none;
}
.wsbl_twitter{
width: 100px;
}
.wsbl_facebook_like iframe{
max-width: none !important;
}</style>
<!-- END: WP Social Bookmarking Light -->
上記はWP Social Bookmarking Lightをインストールした時点での記述。上の方のjava scriptの部分はfooterにもっていきたいところですが、headにないと機能しない場合もあるのと、検証してないということもあり今回は見送りました。その下のcss部分については…
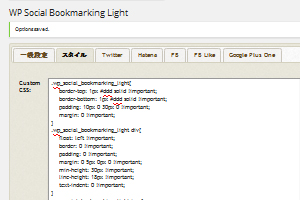
 WordPress管理メニューの設定-WP Social Bookmarking Lightを開いて「スタイル」のタブをクリック。
WordPress管理メニューの設定-WP Social Bookmarking Lightを開いて「スタイル」のタブをクリック。ここにあるcssがhead内に記述されているので、すべてを子テーマのcssにペーストして移します。
これだけの作業で32行ほど整理できました。
因みにWP Social Bookmarking Lightのmodules/options.phpファイル内にも同じcssが記述されていました。
追記:その後 WP Social Bookmarking Light は外して、プラグインなしでソーシャルボタンを設置しました。詳細は『プラグインなし!ソーシャルボタンを設置する方法 | WordPress カスタマイズ』をご覧ください。
Related Posts
こちらも閲覧を促すには必須のプラグイン、関連記事を表示してくれる「Related Posts」。
現時点でのバージョンが 3.5.4 。スクリプトとリンクがhead内に記述されています。
<script type=\"text/javascript\"> window._wp_rp_static_base_url = \'https://wprp.zemanta.com/static/\'; window._wp_rp_wp_ajax_url = \"/wp-admin/admin-ajax.php\"; window._wp_rp_plugin_version = \'3.5\'; window._wp_rp_post_id = \'2163\'; window._wp_rp_num_rel_posts = \'4\'; window._wp_rp_thumbnails = true; window._wp_rp_post_title = \'WordPress+%E3%80%8C%E6%AC%A1%E3%81%AE%E6%8A%95%E7%A8%BF%E3%80%8D%E3%80%8C%E5%89%8D%E3%81%AE%E6%8A%95%E7%A8%BF%E3%80%8D%E3%82%92%E9%9D%9E%E8%A1%A8%E7%A4%BA%E3%81%AB%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95%EF%BD%9CWP%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA\'; window._wp_rp_post_tags = [\'%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA\', \'wordpress\', \'twenty+fourteen\', \'%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA\', \'wordpress\', \'fals\', \'post\', \'displai\', \'navig\', \'true\', \'wp\', \'link\', \'previou\', \'span\', \'nav\', \'empti\', \'print\', \'wordpress\', \'dont\']; window._wp_rp_promoted_content = true; </script> <script type=\"text/javascript\" src=\"https://wprp.zemanta.com/static/js/loader.js?version=3.5\" async></script> <link rel=\"stylesheet\" href=\"/wp-content/plugins/wordpress-23-related-posts-plugin/static/themes/vertical.css?version=3.5\" />
これに関しては別にコードを記述して関連記事として機能させて、Related Postsプラグインを外すことで整理しました。詳細については後ほど記事にしたいと思います。『簡単!プラグインなしで関連記事を表示する方法 | WordPress カスタマイズ』をご覧ください。
ひとこと
今回改めてhead内を見てみると、上記のコード意外にもプラグインのcssが多いことがわかりました。そのあたりの制御もなかなかやりづらいので、やはりプラグインは極力少なくしたいと思いました。
不要なコードや、使用しているプラグインにはそれぞれ個人差があり、整理する内容も違いますが、少しでもスッキリできたらと思います。個人的にも何行まで減らせるか楽しみです。以上WordPressのhead内の整理方法メモでした。
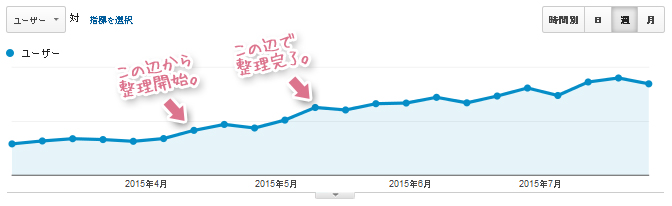
追記:その後プラグインをできるだけ外し、結果的にコードは100行くらい減らせたのでひとまず良しとしました。
SEOの影響やアクセス数に関しては、ページも増えていることもあり、整理前と整理後のハッキリとした結果はだしてません。

個人的には少しいい影響がでればいいなぁという気持ちがちょっとと、スッキリしたという気持ちで大満足です。