サイトに合わせてカスタマイズしやすそうな「音声プレイリスト」。デザインもとてもシンプルでわかりやすく、いい感じです。

リスト形式にしたい場合はSoundcloudなどのツールを埋め込む方法をとっていましたが、3.9以降のWordPressで音声ファイルをプレイリスト形式で表示できる機能が追加されたとのことで貼り付け方法をメモしました。
スポンサーリンク
[adSense]
音声プレイリストの機能
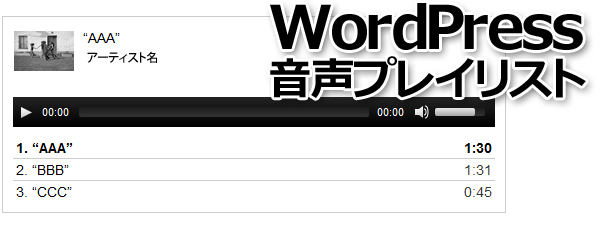
イメージ画像、タイトル、アーティスト名、再生ボタン、タイム、プログレスバー、ボリューム、曲目リストの機能をプレーヤーとしてWordPressに貼り付けることができます。
WordPressに音声ファイルを貼り付ける場合、以前はプラグインを使用して1曲ごとの貼り付けだったのでホントに嬉しい機能ですね。
音声プレイリストの作成の前に
はじめに音声ファイルをいくつか用意してWordPressのライブラリーに追加しておきましよう。
 ファイルをアップしたら、再生の際に表示されるイメージ画像やテキストの設定をします。※必要ない場合は設定しなくてもOKです。
ファイルをアップしたら、再生の際に表示されるイメージ画像やテキストの設定をします。※必要ない場合は設定しなくてもOKです。
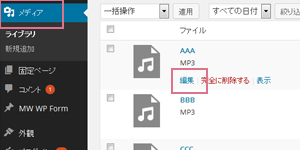
WordPress管理画面メニューの「メディア」からプレイリストに挿入したいファイルの「編集」をクリック。
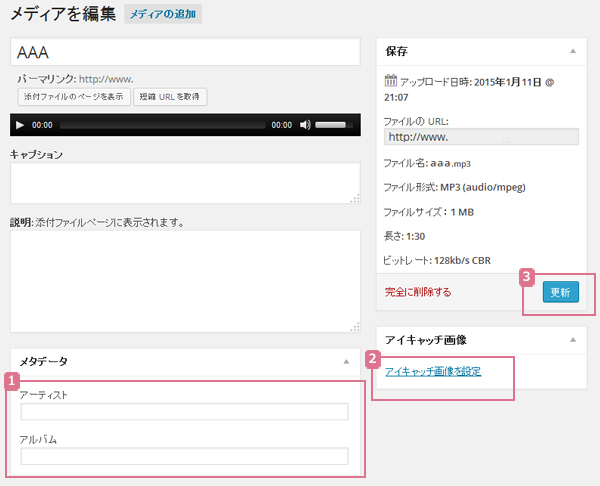
「メディアを編集」画面が開きます。
1.アーティスト名とアルバム名を入力(空欄でもOK)。
2.表示したいイメージ画像を設定します(設定しなくてもOK)。
3.「更新」します。
音声プレイリストの作成方法
 投稿記事に「音声プレイリスト」を貼る場合の手順です。
投稿記事に「音声プレイリスト」を貼る場合の手順です。
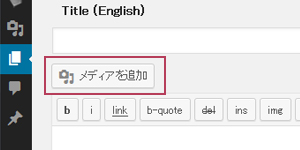
記事の編集画面、上の方に「メディアを追加」ボタンをクリック。
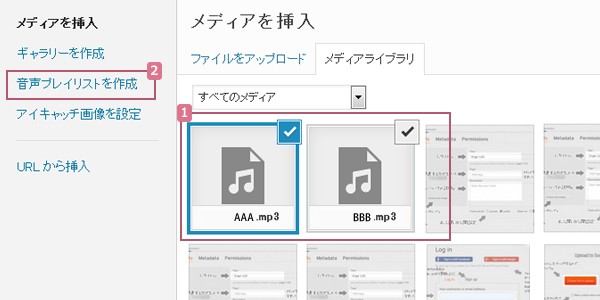
「メディアを挿入」画面が開きます。

1.先ほどアップロードしておいた音声ファイルを選択
2.「音声プレイリストを作成」をクリックします。
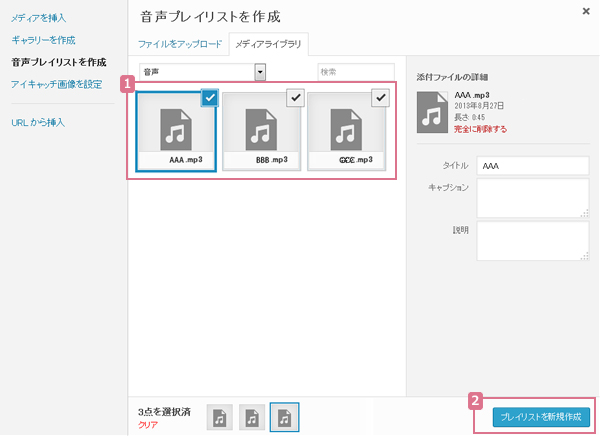
「音声プレイリストを作成」画面が開きます。
1.プレイリストに入れたい音声ファイルにチェックが入っていることを確認して
2.「プレイリストを新規作成」ボタンをクリック。
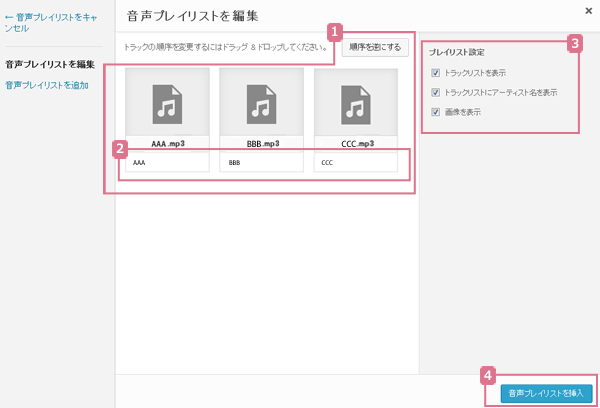
「音声プレイリストを編集」画面が開きます。
1.プレイリストに並ぶ曲の順番を確認します。ドラッグして入れ替え可能で、ファイルを選択して「順番を逆にする」ボタンでも順番をかえられます。
2.曲のタイトルとして表示される項目です。クリックすると入力待ちの状態になります。
3.「プレイリスト設定」です。表示させたくない項目はチェックを外します。
4.設定が済んだら「音声プレイリストを挿入」ボタンをクリックします。

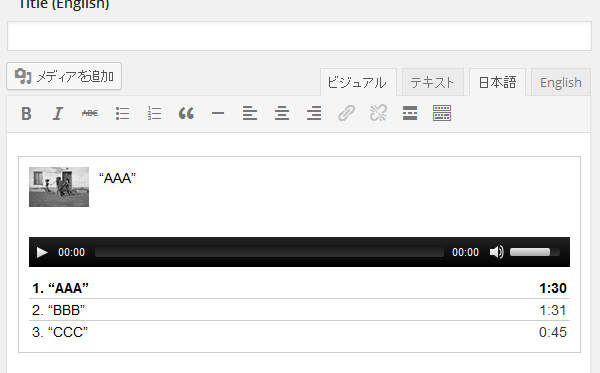
プレイリスト完成!

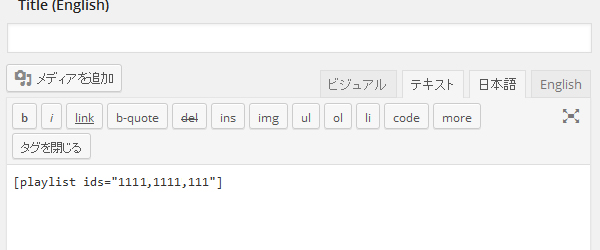
テキストエディタ内にショートコードが表示されます。投稿ページや固定ページ内で、このショートコードを入力すると、その箇所にプレイリストが表示されます。
ウィジェットに配置したい場合は、
「WordPressのウィジェットでも使える!ショートコードの使用方法|WP カスタマイズ」をご参考に。
最後に
WordPressの「音声プレイリスト」はプラグインなどを使用する場合より、手軽でスムーズに設定できるところが嬉しいですね。外部のものを持ってくるのとは違い、その分不具合の要因も少なく、問題が起きにくいと思います。
機能的にも複数の音声ファイルをスマートに再生できて、簡単操作で音量なども調節できて便利な印象です。設定も簡単なので、運用していく上で初心者にも最適です。
そしてデザインもスッキリしていて、カスタマイズ魂がワクワクしますw。前回『プラグイン「WordPress HTML5 Audio Player」インストール&設定方法!』にてご紹介したプレーヤーも押さえどころのいいデザインなのでよかったらチェックしてみてください。


